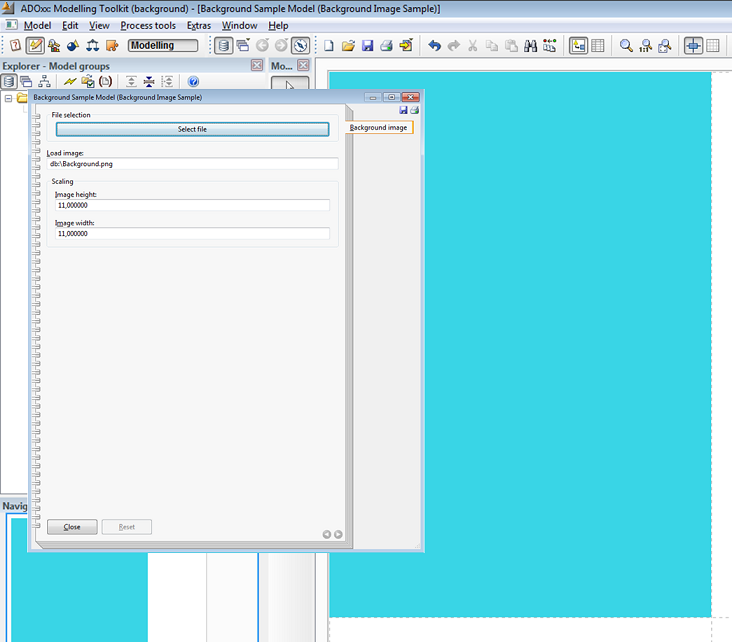
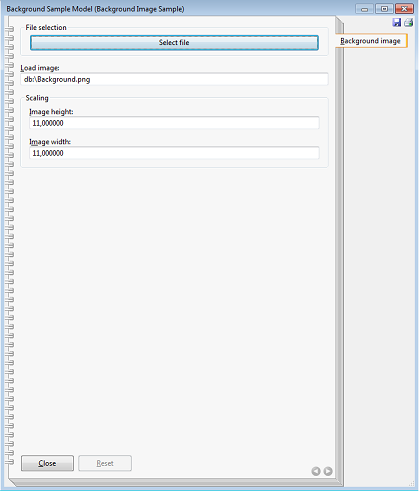
This package provides an example of a model type GraphRep showing a background image. The image (in our case a cyan background) can be selected and scaled via the notebook of the model type:

DownloadsThe files below contain an example library (Background Image.abl) and an example model (Background Image example model.adl). A step-by-step configuration guide is presented in the Hands-On section below. It completely describes how to build this example library.
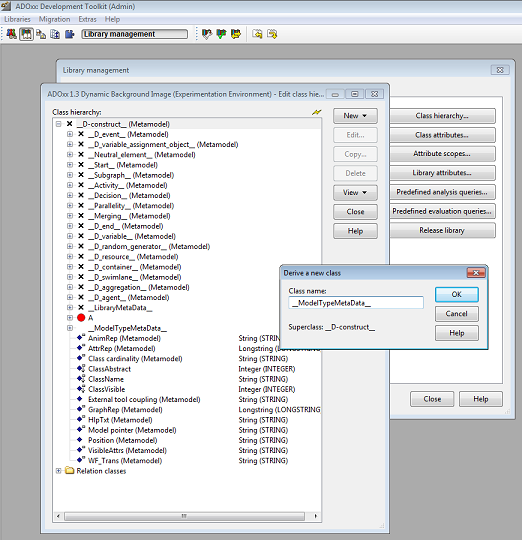
Background Image.abl Background Image example model.adl Hands-On1) Create new class __ModelTypeMetaData__ Steps to create class __ModelTypeMetaData__
Steps to create class __ModelTypeMetaData__- Go to the Library management, select a dynamic library and click Class hierarchy.
- Click View and select Metamodel.
- Select __D-construct__ (Metamodel)
- Click New --> New class; name it __ModelTypeMetaData__ (two underscore signs!).
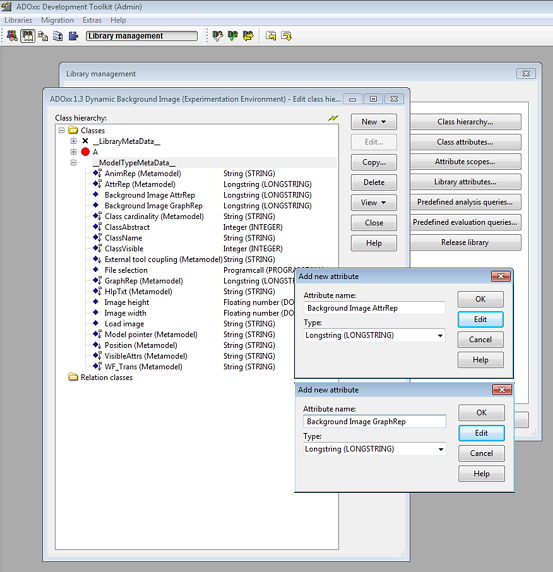
2) Add new attributes to class __ModelTypeMetaData__ Steps to add attributes to class __ModelTypeMetaData__:
Steps to add attributes to class __ModelTypeMetaData__:- Select class __ModelTypeMetaData__
- Click New --> New attribute...
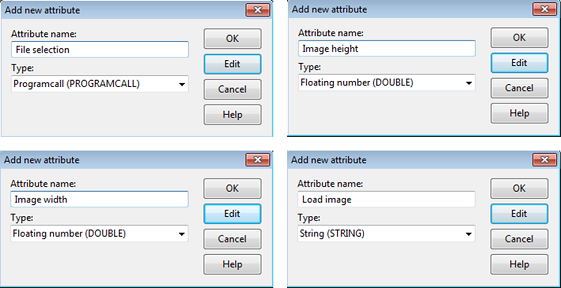
- Name new attributes and select type according figure above: (1) name: Background Image GraphRep, type: Longstring (2) name: Background Image AttrRep, type: Longstring.
Add further attributes to class __ModelTypeMetaData__:
- name: File selection, type: Programcall
- name: Image height, type: Floating number
- name: Image width, type: Floating number
- name: Load image, type: String
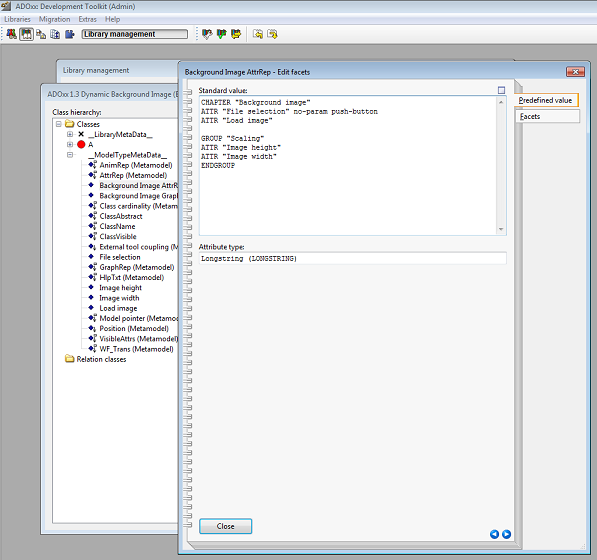
3) Configure Background image AttrRep attribute:

- Double click Background image AttrRep attribute, set Standard value to:
1CHAPTER "Background image"
2ATTR "File selection" no-param push-button
3ATTR "Load image"
4
5GROUP "Scaling"
6ATTR "Image height"
7ATTR "Image width"
8ENDGROUP
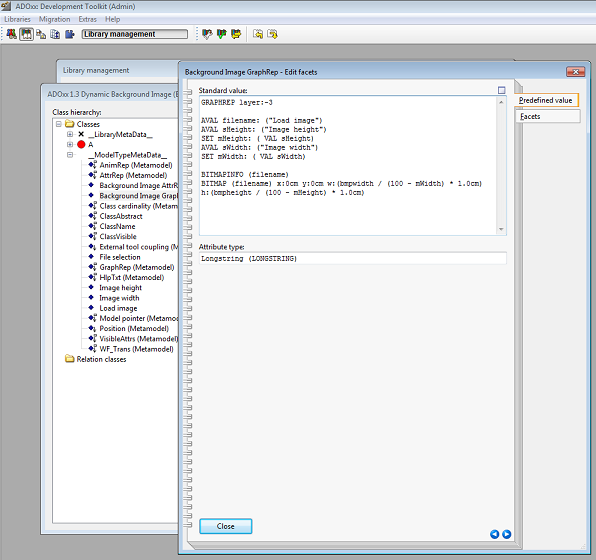
4) Configure Configure Background image GraphRep attribute:
- Double click Background image GraphRep attribute, set Standard value to:
1GRAPHREP layer:-3
2AVAL filename: ("Load image")
3AVAL sHeight: ("Image height")
4SET mHeight: ( VAL sHeight)
5AVAL sWidth: ("Image width")
6SET mWidth: ( VAL sWidth)
7BITMAPINFO (filename)
8BITMAP (filename) x:0cm y:0cm w: (bmpwidth / (100 - mWidth) * 1.0cm) h: (bmpheight / (100 - mHeight) * 1.0cm)
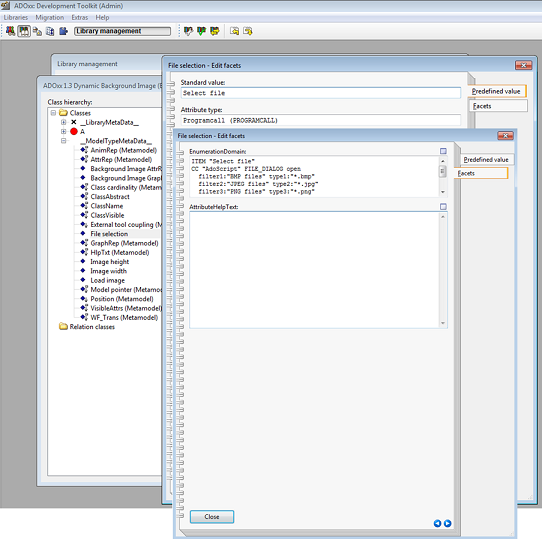
5) Configure File selection attribute:
- Double click File selection attribute, set Standard value to: Select file.
- Click Facets and set EnumerationDomain to:
1ITEM "Select file"
2CC "AdoScript" FILE_DIALOG open
3 filter1:"BMP files" type1:"*.bmp"
4 filter2:"JPEG files" type2:"*.jpg"
5 filter3:"PNG files" type3:"*.png"
6CC "Core" SET_ATTR_VAL objid: (objid) attrname: "Load image" val: (path)
6) Configure remaining new attributes- Attribute Image height: set Standard value 11
- Attribute Image width: set Standard value 11
- Attribute Load image: set Standard value db:\Background.png.
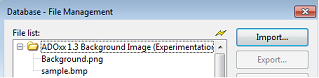
- make sure that the file db:\Background.png is contained in the database of the current library (close the Library management and go to Extras --> File management…).
 7) Define Model type
7) Define Model type
- Go back to the Library management and select your current Dynamic Library.
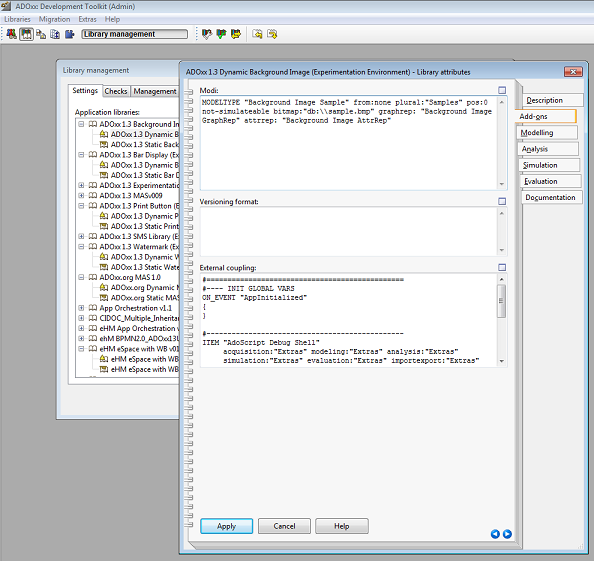
- Click Library attributes… --> Add-ons and define the following model type according the figure above:
1MODELTYPE "Background Image Sample" from:none plural:"Background Image Samples" pos:0 not-simulateable bitmap:"db:\\sample.bmp" graphrep: "Background Image GraphRep" attrrep: "Background Image AttrRep"
ResultIn order to see the result, open
Background Image example model.adl in the ADOxx Modeling Toolkit.
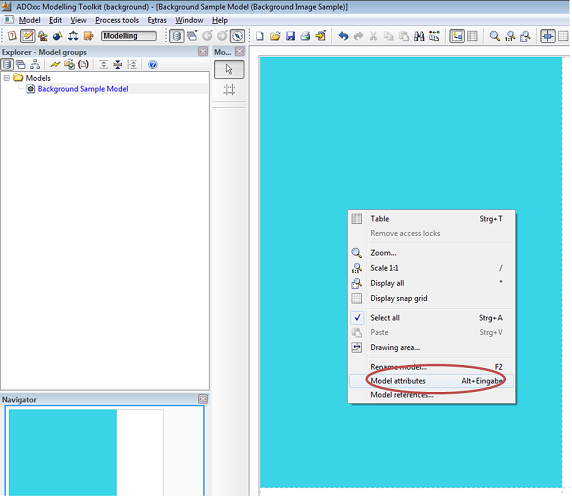
How to open the model type's notebook: - Right click on modelling area and click Model attributes
- alternatively press Alt+Enter.


- In order to set a background image, enter corresponding file path (file system or ADOxx database) directly into the Load image attribute, or click the Select file button, which opens a dialog for file selection and writes the selected file path into the Load image attribute.
Possible formats: BMP, PNG, JPEG. - Images can be stretched in height and width. Enter values from 0 to 99.
- Hint: the correct aspect ratio of DIN A4 paper is 1 :√2 . Choose some image with ratio 1 :1.43 in order to fully cover one A4 sector on the drawing area.