 DETAILS: ADOxx Dashboard
DETAILS: ADOxx Dashboard
DETAILS: ADOxx Dashboard
This building block enables the visualization of data in a dashboard as a tree structure. This allows you to have an overview of your models/data through a web browser and keep track of them.
HOW DOES IT WORK?
The implementation of this building block is based on transforming the data store of your models into a .json file which is then used for visualizing data in a web application.
The input of this web application is an XML file. The models are exported in this structure in order to run the transformation to the data.json file. For more details and implementation instructions see the Extend section.
FEATURES AND FUNCTIONALITY
Characteristics of the ADOxxWeb Dashboard building block are:
- Modelling language dependent: Any modeling language can be vizualized as above; it is necessary to adjust the export mechanisms and transformation logic accordingly (see Extend).
- The dashboard vizualizes in a clear tree structure. The data which should be displayed can be added as part of the transformation (see Extend).
TECHNICAL SETUP
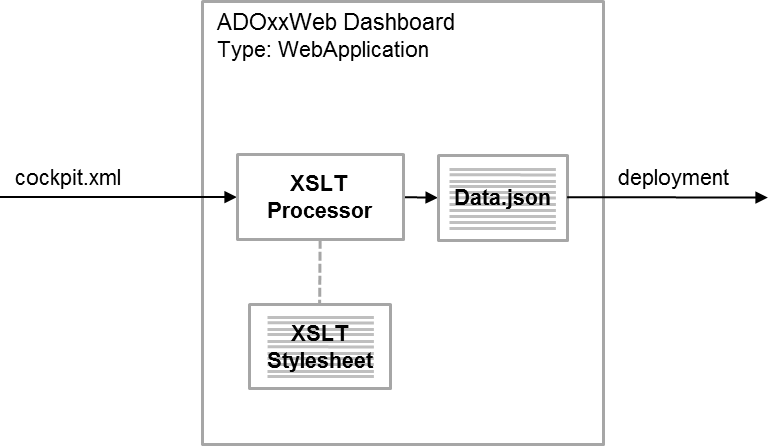
The 'ADOxxWEB Dashboard' building block is a web application using an Extensible Stylesheet Language Transformation (XSLT) that transforms XML data into JSON format. The XSLT processor performs the transformation using 'transformcockpit.xsl' stylesheet as the Figure below also illustrates.
Architecture

 www.adoxx.org
www.adoxx.org